こんにちは、70代シニア、ブログ初心者のみなさん!
ワードプレスでブログを始めるって、少し難しそうに感じるかもしれないですね。
でも、心配は要りません。
私も最初は同じだったから、経験をもとに、一緒にやっていきましょう。
この記事では、ワードプレスの初期設定の基本を、私たちのような70代シニア向けにステップバイステップで説明しますね。
ダッシュボードの使い方からセキュリティ設定、SEOの基本まで、これをしっかりと押さえれば、ブログ運営はぐっと楽になりますよ。
70代ブログ初心者がとるワードプレス初期設定のステップバイステップ
ワードプレスでブログを始めるって言っても、最初の設定って何をどうしたらいいのか、ちょっと戸惑いませんか。
でも、大丈夫ですよ。
私も最初は同じだったけど、ブログ初心者の皆さんも少しずつ学んでいけば簡単ですよ。
まずはワードプレスのダッシュボードの基本操作から、必要な設定項目、そして自分のユーザープロフィールの設定について一緒に見ていきましょう。
これができれば、ブログはもう半分完成したようなものですからね。
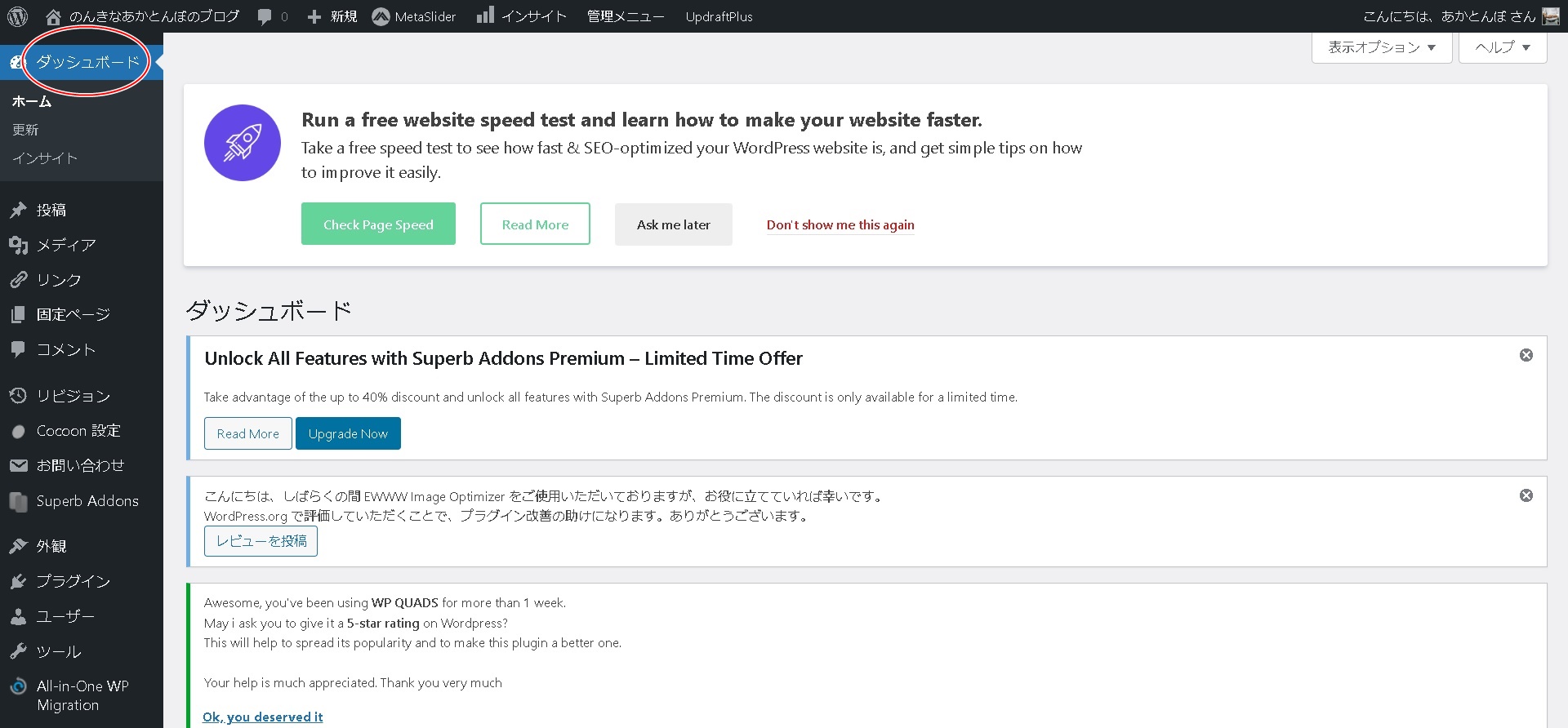
ダッシュボードの基本操作
ダッシュボードっていうのは、ワードプレスでブログを管理するためのコントロールパネルのようなものです。
ログインすると最初にこの画面が出てきますね。
ここでは、記事の追加や編集、テーマの変更など、70代ブログ初心者に必要なすべての操作ができるんですよ。
図01

最初は多くのメニューがあって複雑に見えるけど、使っているうちにすぐ慣れるから心配しないで下さいね。
必須設定項目の確認事項
ワードプレスには、ブログを始める前に必ず設定しておくべきいくつかの重要な項目があります。
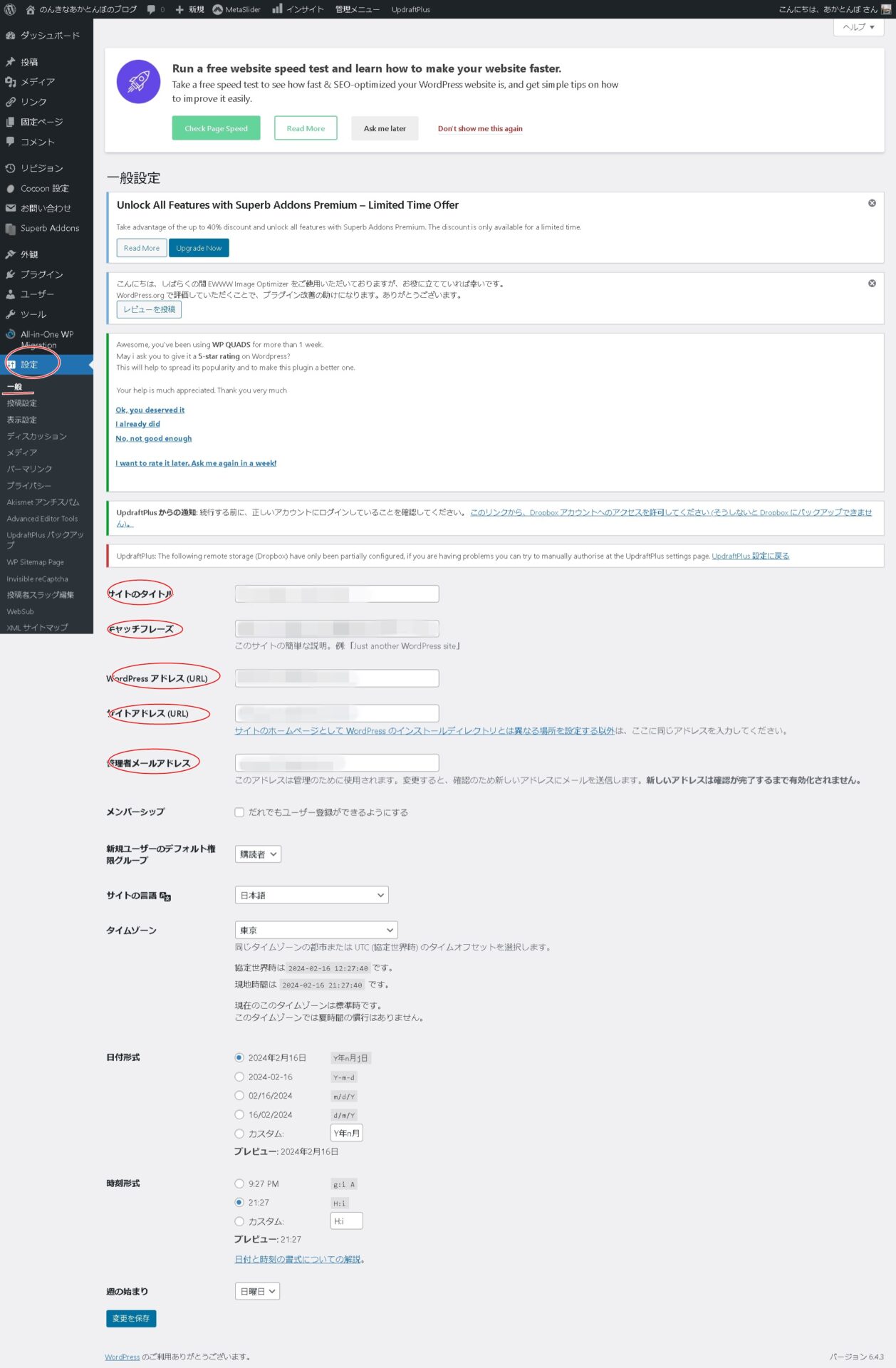
たとえば、「設定」メニューの中の「一般」でサイトのタイトルやキャッチフレーズをまず設定しましょう。
これが私たち70代シニアにとってブログの顔になるんです。
以下、図で説明しますね。
図02

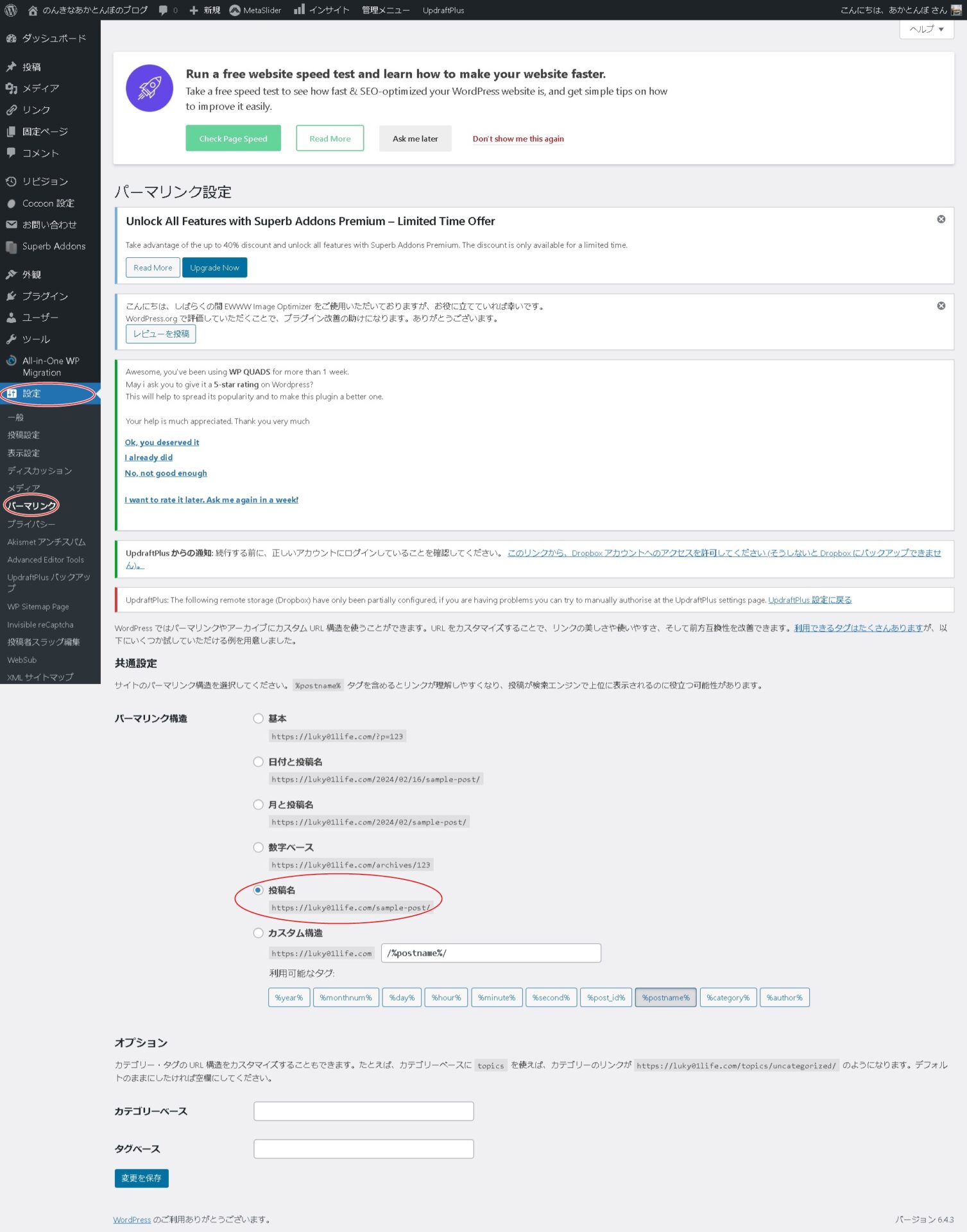
さらに、「パーマリンク」の設定では、URLの構造を決めることができます。
ここはSEOにも影響するから、慎重に選びましょう。
図03

ユーザープロフィールの設定
最後に、自分のユーザープロフィールを設定しましょう。これは、
「ユーザー」メニューの中にあります。
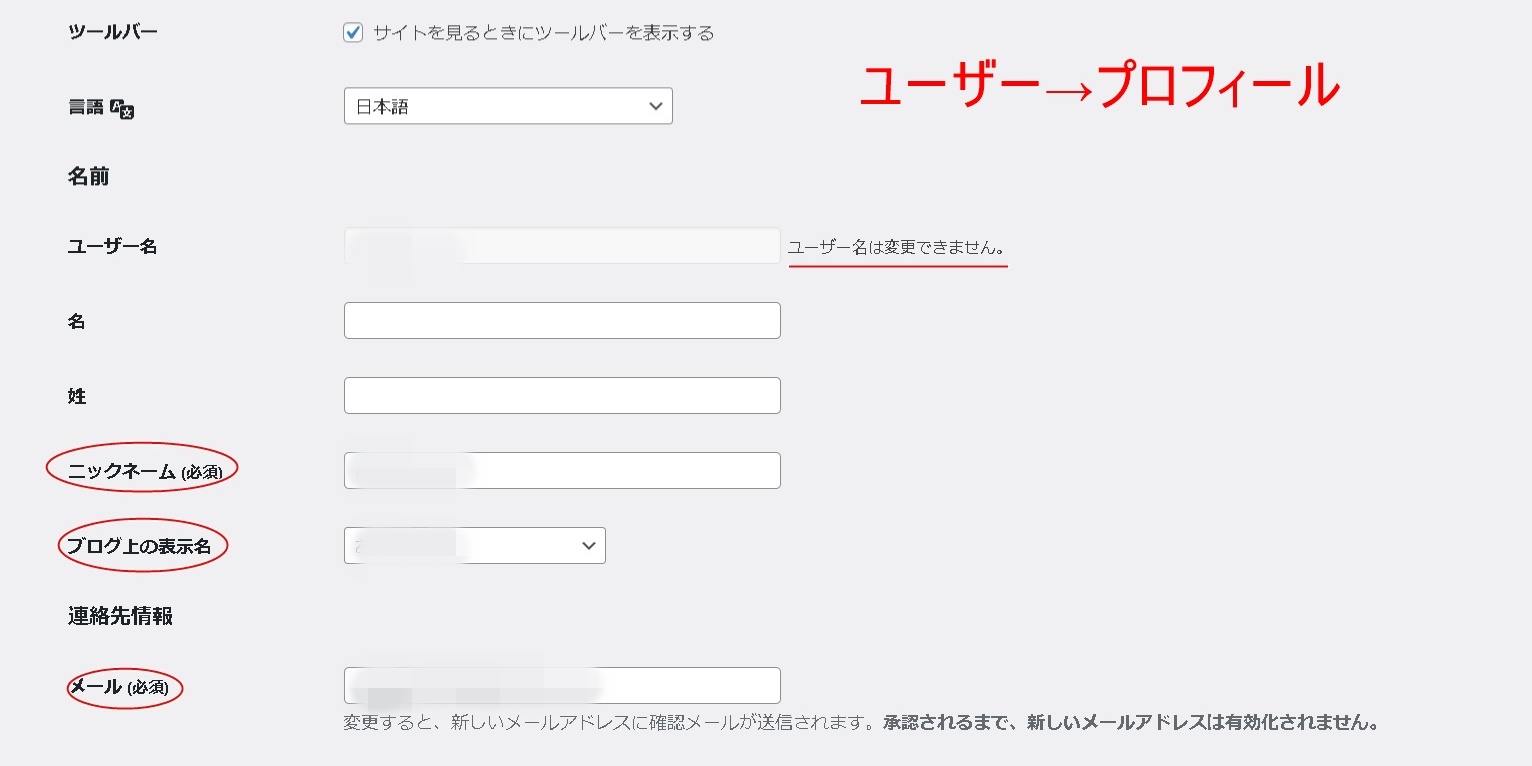
ここで自分の表示名やメールアドレスなどを設定できますよ。
ブログに投稿する時の署名にもなるから、70代ブログ初心者にとってもどんな名前で表示されるかは重要ですよ。
図04

また、プロフィール文を書くことで、読者に自分のことをもっと知ってもらうチャンスにもなります。
70代ブログ初心者のワードプレス構築の簡単な方法
ワードプレスでブログを作るって、最初は難しそうに思えるかもしれないけれど、実はそんなに複雑ではないんです。
私も最初は手探りでしたが、70代ブログ初心者の皆さんも基本に忠実に進めば簡単に構築できます。
テーマの選び方からインストール、プラグインの使い方、さらにコンテンツの作り方まで、私が経験をもとに説明していきますよ。これらを一つずつクリアすれば、あなたのブログもすぐに形になりますよ。
テーマの選び方とインストール
ワードプレスのテーマ選びはブログの顔を決める大切なステップです。
私は、見た目がシンプルで読みやすいテーマを選びました。
テーマを選ぶ時には、自分のブログの目的に合ったスタイルを考えることが大事ですね。
テーマが決まったら、インストールは簡単です。
ワードプレスのダッシュボードから「テーマを追加」を選んで、テーマをアップロードするだけです。
数クリックでブログの外観が変わりますよ。
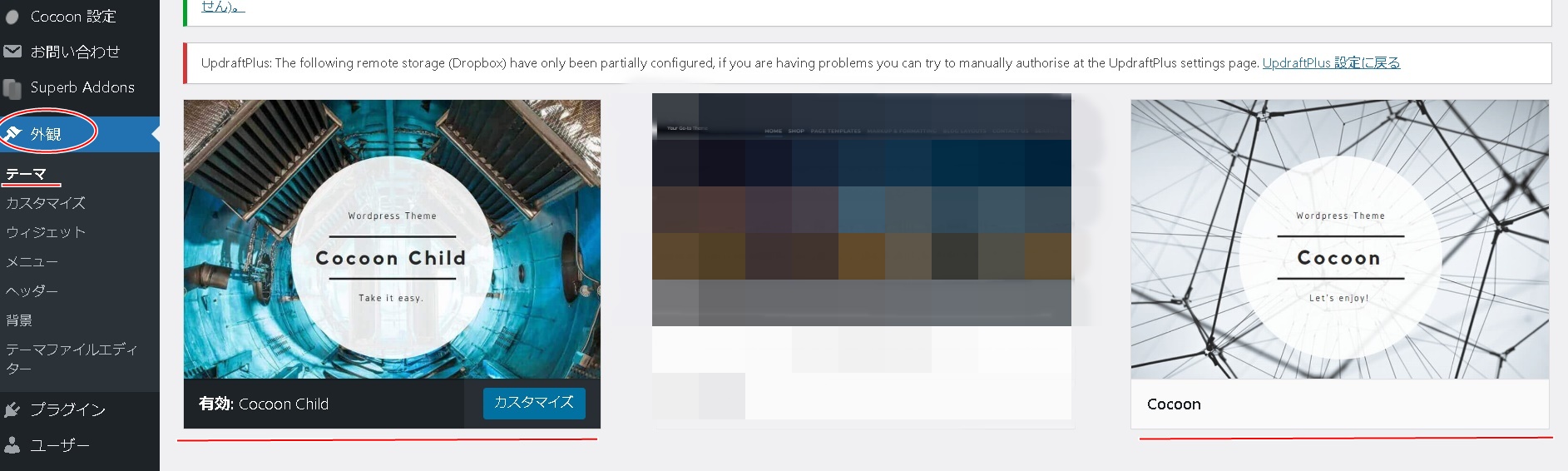
この講座ではワードプレスを簡単インストールしてCocoonを選んでいるので、70代ブログ初心者の皆さんにもダッシュボードから「外観」「テーマ」と選んでいくとcocoon設定になっているのが確認出来ます。
図05

プラグインの基本と活用
プラグインはワードプレスの機能を拡張する魔法のようなものです。
たとえば、SEOを助けるプラグインや、スパム対策のためのプラグインなど、さまざまな種類があります。
私は最初、必要最低限のプラグインだけをインストールしました。
多すぎるとサイトが重くなりますからね。
70代ブログ初心者の皆さんもプラグインの選び方は、自分の作りたいブログに合わせて、必要な機能が提供されているものを選ぶことが大切です。
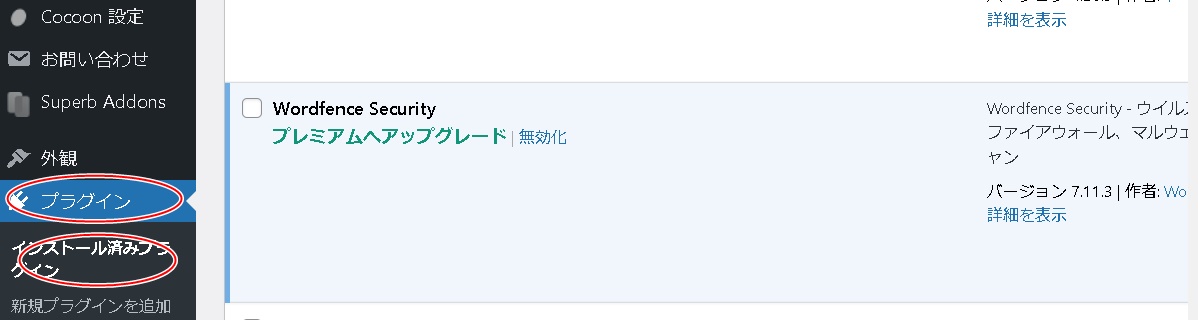
例えば、セキュリティ向上の「Wordfence」などがありますよ。
SEO対策として世界で人気のある「Yoast SEO」はcocoon設定の場合はSEO対策も出来ているので要らないですよ。
図06

プラグインを選ぶ時は、ブログの目的に合わせて、必要な機能があるものを選ぶといいですね。
コンテンツ作成の基本
ブログの魂はコンテンツです。
良い記事を書くためには、まずは読者にとって有益な情報を提供することを心がけるんです。
私は自分の趣味や経験に基づいて記事を書いていますよ。
文章を書く時は、シンプルでわかりやすい言葉を使うことです。
そして、見出しや段落をうまく使って、記事を読みやすく整えることが大事ですね。
70代ブログ初心者の皆さんには、是非読者が楽しんで読めるような内容を心がけ手下さい。
70代シニアのブログ初心者向けワードプレス解説手順
ワードプレスを使ってブログやウェブサイトを作るなんて、70代ブログ初心者の皆さんにとって、最初はちょっと難しそうに感じるかもしれませんが、心配は要りませんよ。
私も最初はそう思っていたけれど、少しずつやっていくと意外と簡単でしたね。
特に私たちシニアにとって大切なのは、ナビゲーションやメニューの設定、視覚的にわかりやすいデザインの選択、そして使いやすいウィジェットの配置です。
一緒にこれらのポイントを見ていきましょう。
ナビゲーションとメニューの設定
ワードプレスでのナビゲーションとメニューの設定は、訪問者がサイトを簡単に使えるようにするために極めて重要です。
私は、シンプルで直感的に理解できるメニューを心がけていました。
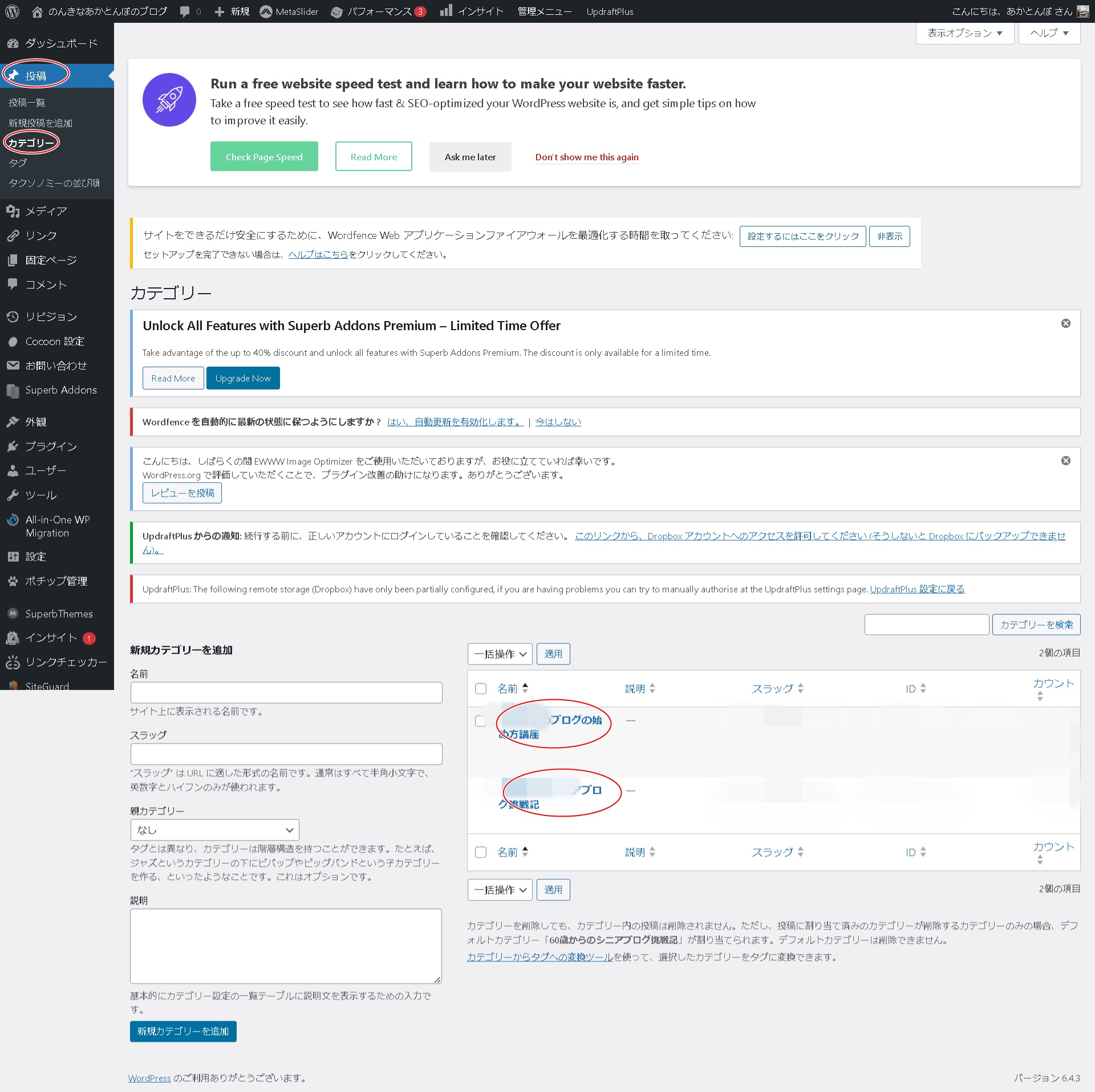
例えば、「ブログの始め方講座」、「ブログ挑戦記」といった明確なカテゴリーを設定しましたよ。
70代ブログ初心者の皆さんも、下の図を参考にして試してください。
図07

これらのメニュー項目はワードプレスのダッシュボードから簡単に追加や編集ができるから、サイトに合わせてカスタマイズしましょう。
視覚的にわかりやすいデザインの選択
ブログのデザインは、特に私たち70代シニアにとっては、視覚的にわかりやすいものが一番ですね。
私は明るい色合いのテーマや、大きめの文字を使ったり、余白を多くとることで読みやすさを確保していました。
また、画像や動画を上手に使って、記事をより魅力的に見せる工夫もしました。
ワードプレスでは、多くのテーマが利用できるから、70代ブログ初心者の皆さんが自分の好みに合ったものを選んで下さいね。
ウィジェットの配置
ウィジェットは、ワードプレスサイトの機能性を高める小さなツールです。
私は、サイトのサイドバーやフッターに、最新の記事やカテゴリ、検索バーのような便利なウィジェットを配置しています。
これによって、訪問者が求めている情報にすぐアクセスできるようになります。
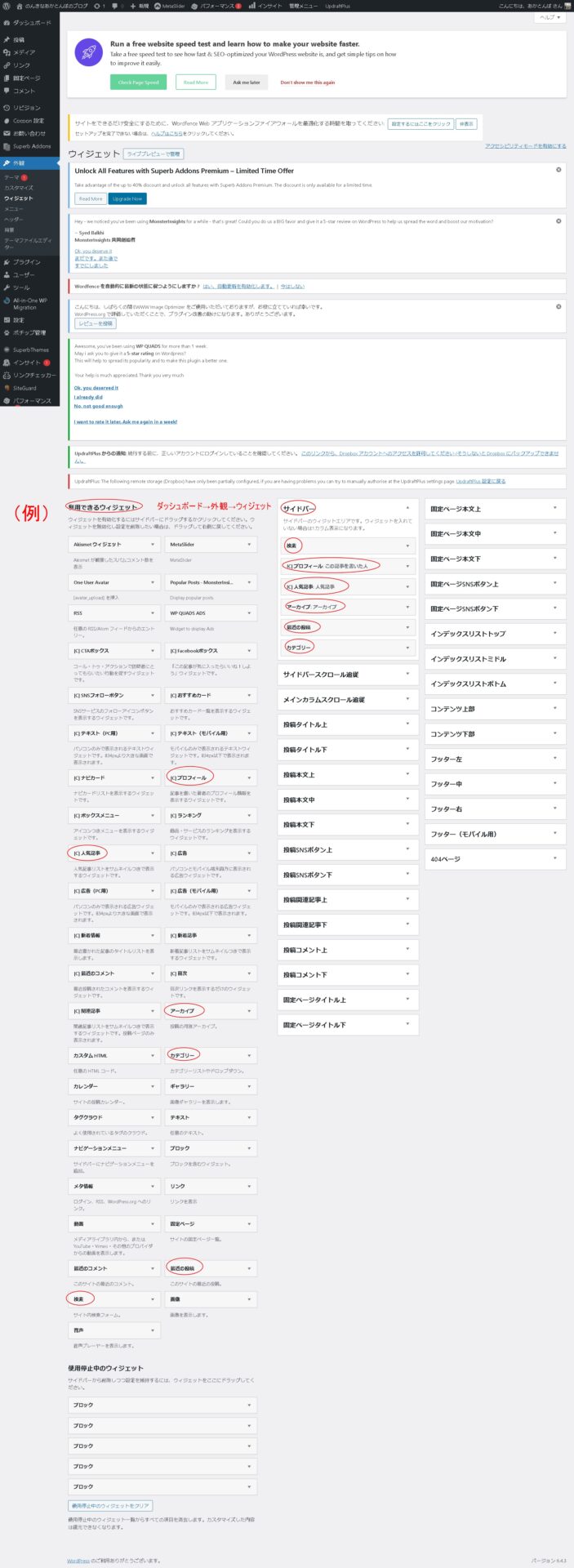
ウィジェットの設定はダッシュボード(外観→ウィジェット)から簡単にできるから、70代ブログ初心者の皆さんも自分のサイトに合ったものを選んで設定しましょう。
図08

70代ブログ初心者にとってワードプレスでの最低限の設定ポイント
ワードプレスでブログを始めるとき、70代ブログ初心者の皆さんもいくつかの大事な設定をしておかないといけないんです。
私も最初は何をどうすればいいのかさっぱり分かりませんでしたが、基本を押さえておけば安心してブログを運営できますよ。
特に重要なのが、セキュリティとバックアップの設定、SEOの基本設定、それにソーシャルメディアとの連携ですね。
これらをきちんと設定することで、ブログがスムーズに運営できるから、一緒に見ていきましょう。
セキュリティとバックアップの設定
ブログのセキュリティはとても大切ですよ。私は、まずログイン時のセキュリティ強化に気をつけていました。
例えば、ログインページのURLを変更したり、強力なパスワードを設定したりしましたね。
また、万が一のために定期的なバックアップも欠かせません。
私はバックアップのプラグインを使って、自動でサイトのコピーを作成していますよ。
70代ブログ初心者の皆さんにとっても、これで何かあっても安心です。
SEO設定の基本
SEO、つまり検索エンジン最適化は、ブログが多くの人に見つけられるようにするために重要です。
前にも触れましたように、CocoonはSEO対策を標準機能として持っています。
その機能を最大限にするために次の手続きが必要です。
CocoonのSEO対策としては、
投稿記事のタイトルとメタディスクリプション(記事の説明)が重要ですが、
記事を投稿するところで改めて説明します。
先に設定が必要なサイトの高速化を取り上げます。
Googleのユーザー利便性向上に合致するので高速化の設定は重要になります。
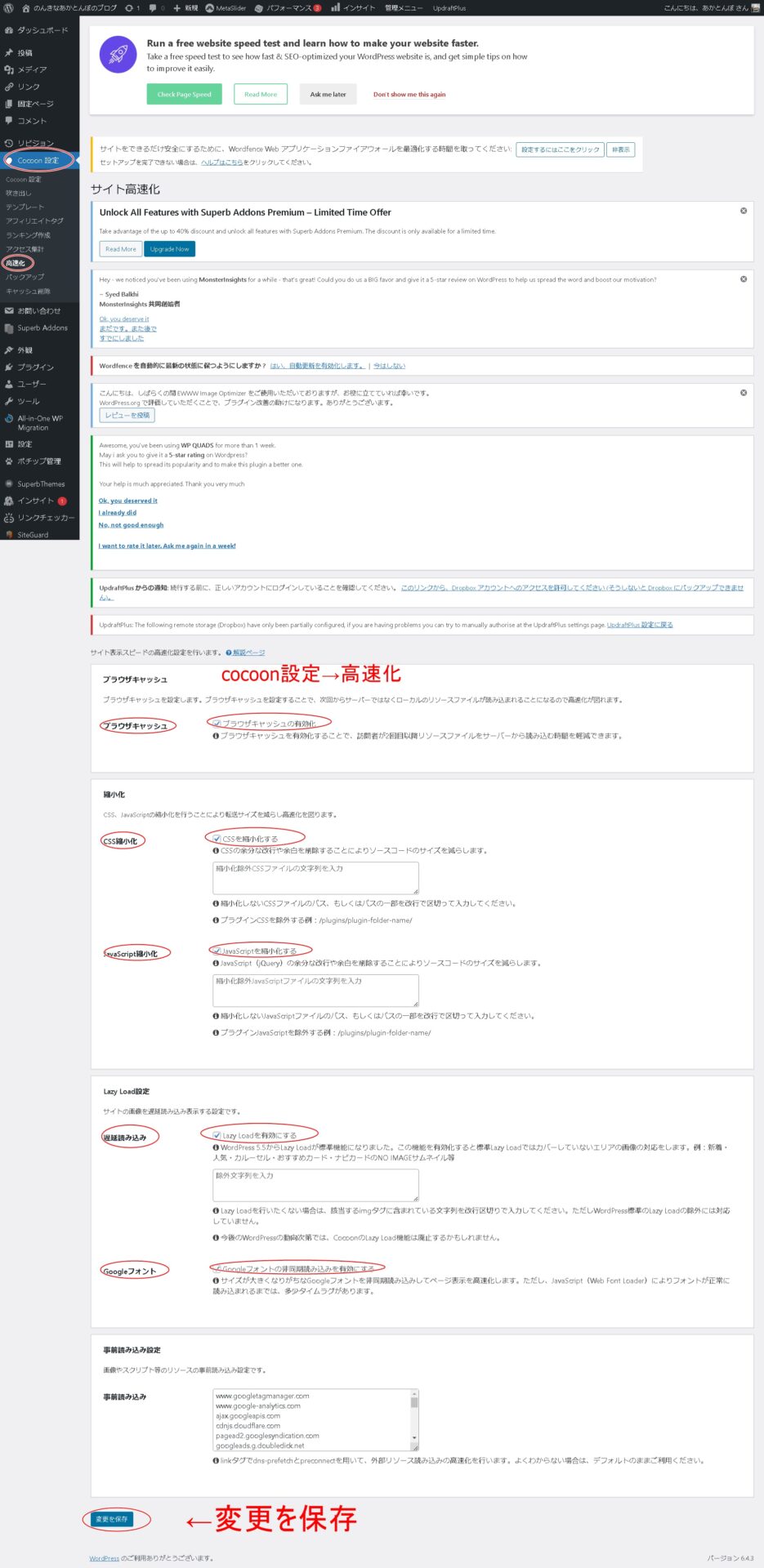
cocoon設定から高速化をクリックします。
5つの項目すべてにチェックを入れます。 変更を保存すれば完了です。
70代ブログ初心者の皆さんも下の図を参考にしながら試してください。
図09

これによって、Googleのような検索エンジンでブログが上位に表示されやすくなりますよ。
記事を書くときは、適切なキーワードを使って読者に役立つ内容を書くことが大切ですね。
70代ブロガーの私が一番てこずったワードプレス設定はここ!
まず、テーマでしょうね。
テーマの意味が分かりませんでした。
テーマソング、テーマパークのイメージがまず浮かんだもんです。
これとワードプレスは本当に繋がりませんでした。
画像だなんて。
正確には画像も含めたものを言うと言うことは後で知りました。
とにかく作業をしている内にこんなものかとイメージが出来てきました。
次はプラグイン、これも自動車関係しか浮かびませんでした。
いろいろ調べている内にワードプレスの拡張機能だと理解したもんです。
あとは、外観と、固定ページと設定の役割が分かりませんでした。
外観は外面と理解しました。
外観のリストに有るウィジェットこれも良く分からなかった。
スマートフォンやパソコンで、アプリの一部機能をホーム画面に追加できるショートカット機能が「ウィジェット」ですと調べたら書いてありました。
なるほど便利な機能だと感心しました。
固定ページはホームページ上に固定して表示するものと理解しました。
設定は基本的なことを設定する機能だと分かってきました。
設定の内容は、一般、投稿設定,表示設定、ディスカッション、メディア、パーマリンク、プライバシー、等が有りますが、重要な設定は一般と、表示設定ですね。
パーマリンクもドメインのあとに付ける表示ですが、Googleの「クローラー」というロボットがあなたのURLのパーマリンクまでチェックします。
検索画面で上位に表示されるのはクローラーが有益なコンテンツだと判断したものだけになります。
いろいろな言葉が出てきて混乱するかも知れませんが、70代ブログ初心者の皆さんも手順に従ってやっていく内に理解に繋がってくるものです。
以上をまとめると下の表になります。
| 用語の解説 | 私の初期の考え | |
| テーマ | WEBサイトのデザインのまとまり | テーマソング、テーマパーク |
| プラグイン | WordPressの拡張機能 | 自動車のプラグ |
| 外観 | サイトのデザインを変える機能 | 外面 |
| 固定ページ | URLとWEB構造を固定したページを作るところ | ホームページ上に固定して表示するもの |
| ウィジェット | アプリの一部機能をホーム画面に追加できるショートカット機能 | 財布(walletのまちがい) |
| パーマリンク | ドメインの後に付ける表示 | パーマとリンク? |
最初は何が何か分からなくても、指示通りに手順を踏んでいけば自然に身についてきます。
私がまさにそうだったんですから。
最初の心配はひとまず置いといて、70代ブログ初心者の皆さんも順々にワードプレスの構築をやっていきましょう。
まとめ
さて、ワードプレスの初期設定は如何でしたか?
最初の一歩は少し勇気がいるかもしれないけど、基本を抑えればあとは簡単ですよ。
今回紹介したダッシュボードの基本操作、セキュリティとバックアップの設定、SEOの基本は、ブログ運営の土台を作る大切なステップですからね。
これらをしっかり設定することで、70代ブログ初心者の皆さんのブログが安全に、かつ効果的に運営できるようになりますよ。
私たちシニアだって、少しずつ学びながら素敵なブログを作り上げていけますから、ぜひチャレンジしてみて下さいね。